Check Browser Compatibility: Difference between revisions
Jump to navigation
Jump to search
(add browserling - interactive cross-browser testing in your browser http://browserling.com/) |
|||
| (72 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Check Browser Compatibility | Check Browser Compatibility | ||
Noun explanation | |||
# allowed to interact: the solutions which (1) allowed to interact the web pages e.g. click the link and test javascript (2) view the web snapshot | |||
# view the snapshot only: only allowed to view the static web snapshot | |||
==== Checking the compatibility ==== | |||
* {{Gd}} [http://www.caniuse.com/ Can I use... Support tables for HTML5, CSS3, etc] "Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers." {{access | date=2020-08-23}} | |||
* {{Gd}} [https://www.caniemail.com/ Can I email… Support tables for HTML and CSS in emails] | |||
* [http://blog.miniasp.com/post/2013/07/14/HTML5-CSS3-JavaScript-JS-compatibility-resouces.aspx The Will Will Web | 前端工程研究:HTML/CSS/JavaScript 相容性檢查資源整理] | |||
==== allowed to interact ==== | |||
===== desktop browser + mobile browser ===== | |||
cloud services for testing desktop browsers and mobile browsers | |||
* [http://www.browserstack.com/ BrowserStack]''($)'' "Cross Browser Testing Tool. 100+ Browsers, Mobile, Real IE." [http://www.browserstack.com/list-of-browsers-and-platforms List of Browsers and Platforms for Cross Browser Testing] | |||
** [https://chrome.google.com/webstore/detail/test-ie/eldlkpeoddgbmpjlnpfblfpgodnojfjl/related Test IE] for {{Chrome}} | |||
* [https://saucelabs.com/home Sauce Labs: Mobile and Web App Testing Tools For Developers]''($)'': [https://saucelabs.com/docs/platforms supported Device/OS/Browser Platforms] | |||
testing different screen resolution | |||
* [ | * [[CSS_tools#.E4.B8.8D.E5.90.8C.E8.9E.A2.E5.B9.95.E8.A7.A3.E6.9E.90.E5.BA.A6.E6.AA.A2.E8.A6.96.E7.B6.B2.E9.A0.81| css tools]] | ||
===== mobile browsers ===== | |||
: [[Image:Owl icon.jpg]] WARNING: Simulators/emulators for mobile browser testing is '''different''' from the browser for real mobile device. | |||
* [http://www.mozilla.org/en-US/mobile/ Mozilla Firefox | Firefox for Android | Download Firefox to your mobile device] {{access | date =2012-06-06}} {{win}} {{linux}} | |||
* [http://www.opera.com/developer/tools/mini/ Opera Mini simulator]. Require: Java installed | |||
* [https://developer.chrome.com/devtools/docs/device-mode Device Mode Mobile Emulation] for {{chrome}} | |||
* [https://appetize.io/demo?device=iphone14pro&osVersion=16.2&record=true Demo] of appetize | |||
alternative | |||
* [http://bluestacks.com/ BlueStacks] Run Android on Windows with BlueStacks for {{win}} & {{Mac}} | |||
* [http://www.genymotion.com/ Genymotion] + VirtualBox 教學: [http://www.azofreeware.com/2013/08/genymotion-110-bluestacksandroid.html (魔神模擬器) Genymotion 2.2.2 - 比BlueStacks還專業的Android安卓手機模擬器 神魔之塔可以玩 - 阿榮福利味] | |||
===== desktop browser ===== | |||
One PC with different Internet Explorer versions 同一電腦可以有不同版本的Internet Explorer | |||
* [https://blogs.windows.com/msedgedev/2015/08/17/windows-10-virtual-machines-now-available-on-microsoft-edge-dev/#QZQ86LBwxcHOQOgo.97 Windows 10 virtual machines now available on Microsoft Edge Dev | Microsoft Edge Dev Blog] IE8, IE9, IE10, IE11, Microsoft Edge {{access | date = 2016-10-12}} | |||
* [http://finalbuilds.edskes.net/iecollection.htm Internet Explorer Collection]([http://blog.miniasp.com/post/2009/03/Useful-tools-Internet-Explorer-Collection.aspx 介紹]) | |||
** various {{IE}} browser version: IE1.0 ~ IE8 which allow to choose to install '''IE developer toolbar''' & '''Firebug Web development extension''' during the installation | |||
* [http://www.my-debugbar.com/wiki/IETester/HomePage IETester] | |||
** various {{IE}} browser version: IE5.5 ~ IE11 emulator {{exclaim}} IE9+ emulator not available on Windows XP | |||
* [http://browserling.com/ browserling - interactive cross-browser testing in your browser] Run IE5~9 (Simulated by [http://www.my-debugbar.com/wiki/IETester/HomePage IETester]) | |||
* Microsoft [http://expression.microsoft.com/en-us/dd565874.aspx Expression Web SuperPreview]([http://www.microsoft.com/downloads/details.aspx?FamilyID=8e6ac106-525d-45d0-84db-dccff3fae677&displaylang=en download]) IE6, IE7, IE8->7 (compatibility view), IE8, [http://support.microsoft.com/kb/2445851?Browser=Firefox&Version=5 Fx 3.0~3.6] | |||
* Windows OS + IE v.10: go to menu: '''"developer tools"''' -> switch "browser mode" between: IE10, IE9, IE8, IE7 | |||
older version of IE also available at | |||
* IE3.0 ~ IE6.0: [http://tredosoft.com/Multiple_IE Multiple IE] | |||
other desktop browser available at | |||
* [http://www.browseemall.com/ BrowseEmAll (Standalone tool to run all major Browsers)] (shareware) | |||
* [http://spoon.net/browsers/ Browser Sandbox - Run any browser from the web](''$'') Run {{Fx}}, {{Chrome}}, {{Opera}}, {{Safari}} and mobile browsers from the plug-in, but no IE (last visited: 2011-02-09) | |||
* [http://browserling.com/ browserling - interactive cross-browser testing in your browser] Run {{IE}} 5-9 (Simulated by [http://www.my-debugbar.com/wiki/IETester/HomePage IETester]), {{Fx}} v3~10, {{Chrome}} v1~16 , {{Opera}} v10~11 and {{Safari}} v4~5 (last visited: 2012-03-06) Guest can use 3 minute sessions | |||
* portable version of browser such as portable firefox (Firefox 免安裝版) | |||
alternative: Install different '''virtual machines''', ex: | |||
* [http://www.virtualbox.org/ VirtualBox], | |||
* [http://www.microsoft.com/windows/virtual-pc/support/virtual-pc-2007.aspx Windows Virtual PC] + [http://www.microsoft.com/en-us/download/details.aspx?id=11575 IE App Compat VHD from Official Microsoft] with different version of browser. For example you install IE v.6 on first virtual machine, and install IE v.7 on another virtual machine. | |||
* [http://www.vmware.com/products/thinapp/ VMware ThinApp]''($)'' | |||
* ... more on [[Virtual machine images]] | |||
==== view the snapshot only ==== | |||
* [http://browsershots.org/ Check Browser Compatibility, Cross Platform Browser Test - Browsershots] {{access | date = 2016-04-17}} | |||
** various browser: desktop browser only | |||
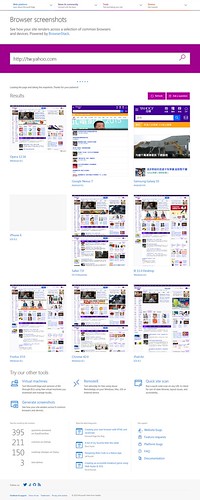
* [https://developer.microsoft.com/en-us/microsoft-edge/tools/screenshots/ Website Screenshots & Responsive Design Screenshots] ([https://developer.microsoft.com/zh-tw/microsoft-edge/tools/screenshots/ 瀏覽器螢幕擷取畫面] ) {{access | date = 2016-04-17}} | |||
** various browser: IE 6.0-11.0, Chrome 42.0, Firefox 37.0, Safari 7.0, Safari 6.0 & Opera 12.16 | |||
** various device: Google Nexus 6, Google Nexus 9, iPhone 6 & iPad Air | |||
: https://farm1.staticflickr.com/721/20922082366_2659222fba.jpg | |||
: image hosted by [https://www.flickr.com/photos/planetoid/20922082366/in/dateposted-public/ flickr] | |||
See also | See also | ||
* [https://addons.mozilla.org/en-US/firefox/addon/59 User Agent Switcher :: Firefox Add-ons] | * [[Research_surveys#全球瀏覽器、作業系統、螢幕解析度、搜尋引擎市占率統計表 | 全球瀏覽器(Browser share)、作業系統、螢幕解析度、搜尋引擎市占率統計表]] | ||
* [https://addons.mozilla.org/en-US/firefox/addon/59 User Agent Switcher :: Firefox Add-ons][http://chrispederick.com/work/user-agent-switcher/]for {{Fx}} | |||
further reading | |||
* [https://medium.com/@stothelios/9-tools-to-test-your-site-9ee997c79e48 9 tools to test your site — Medium] | |||
<noinclude>{{Template:Build a website}}</noinclude> | |||
[[Category: | [[Category:Design]] [[Category:Browser]] [[Category:Mobile]] | ||
Latest revision as of 15:32, 19 January 2024
Check Browser Compatibility
Noun explanation
- allowed to interact: the solutions which (1) allowed to interact the web pages e.g. click the link and test javascript (2) view the web snapshot
- view the snapshot only: only allowed to view the static web snapshot
Checking the compatibility[edit]
 Can I use... Support tables for HTML5, CSS3, etc "Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers." [Last visited: 2020-08-23]
Can I use... Support tables for HTML5, CSS3, etc "Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers." [Last visited: 2020-08-23] Can I email… Support tables for HTML and CSS in emails
Can I email… Support tables for HTML and CSS in emails- The Will Will Web | 前端工程研究:HTML/CSS/JavaScript 相容性檢查資源整理
allowed to interact[edit]
desktop browser + mobile browser[edit]
cloud services for testing desktop browsers and mobile browsers
- BrowserStack($) "Cross Browser Testing Tool. 100+ Browsers, Mobile, Real IE." List of Browsers and Platforms for Cross Browser Testing
- Test IE for Chrome

- Test IE for Chrome
- Sauce Labs: Mobile and Web App Testing Tools For Developers($): supported Device/OS/Browser Platforms
testing different screen resolution
mobile browsers[edit]
 WARNING: Simulators/emulators for mobile browser testing is different from the browser for real mobile device.
WARNING: Simulators/emulators for mobile browser testing is different from the browser for real mobile device.
- Mozilla Firefox | Firefox for Android | Download Firefox to your mobile device [Last visited: 2012-06-06] Win
 Linux
Linux 
- Opera Mini simulator. Require: Java installed
- Device Mode Mobile Emulation for Chrome

- Demo of appetize
alternative
- BlueStacks Run Android on Windows with BlueStacks for Win
 & Mac
& Mac 
- Genymotion + VirtualBox 教學: (魔神模擬器) Genymotion 2.2.2 - 比BlueStacks還專業的Android安卓手機模擬器 神魔之塔可以玩 - 阿榮福利味
desktop browser[edit]
One PC with different Internet Explorer versions 同一電腦可以有不同版本的Internet Explorer
- Windows 10 virtual machines now available on Microsoft Edge Dev | Microsoft Edge Dev Blog IE8, IE9, IE10, IE11, Microsoft Edge [Last visited: 2016-10-12]
- Internet Explorer Collection(介紹)
- IETester
- browserling - interactive cross-browser testing in your browser Run IE5~9 (Simulated by IETester)
- Microsoft Expression Web SuperPreview(download) IE6, IE7, IE8->7 (compatibility view), IE8, Fx 3.0~3.6
- Windows OS + IE v.10: go to menu: "developer tools" -> switch "browser mode" between: IE10, IE9, IE8, IE7
older version of IE also available at
- IE3.0 ~ IE6.0: Multiple IE
other desktop browser available at
- BrowseEmAll (Standalone tool to run all major Browsers) (shareware)
- Browser Sandbox - Run any browser from the web($) Run Firefox
 , Chrome
, Chrome  , Opera
, Opera  , Safari
, Safari  and mobile browsers from the plug-in, but no IE (last visited: 2011-02-09)
and mobile browsers from the plug-in, but no IE (last visited: 2011-02-09) - browserling - interactive cross-browser testing in your browser Run IE
 5-9 (Simulated by IETester), Firefox
5-9 (Simulated by IETester), Firefox  v3~10, Chrome
v3~10, Chrome  v1~16 , Opera
v1~16 , Opera  v10~11 and Safari
v10~11 and Safari  v4~5 (last visited: 2012-03-06) Guest can use 3 minute sessions
v4~5 (last visited: 2012-03-06) Guest can use 3 minute sessions - portable version of browser such as portable firefox (Firefox 免安裝版)
alternative: Install different virtual machines, ex:
- VirtualBox,
- Windows Virtual PC + IE App Compat VHD from Official Microsoft with different version of browser. For example you install IE v.6 on first virtual machine, and install IE v.7 on another virtual machine.
- VMware ThinApp($)
- ... more on Virtual machine images
view the snapshot only[edit]
- Check Browser Compatibility, Cross Platform Browser Test - Browsershots [Last visited: 2016-04-17]
- various browser: desktop browser only
- Website Screenshots & Responsive Design Screenshots (瀏覽器螢幕擷取畫面 ) [Last visited: 2016-04-17]
- various browser: IE 6.0-11.0, Chrome 42.0, Firefox 37.0, Safari 7.0, Safari 6.0 & Opera 12.16
- various device: Google Nexus 6, Google Nexus 9, iPhone 6 & iPad Air

- image hosted by flickr
See also
further reading
Web site design and development process
- Information gathering: Research surveys
- Planning: Before you start to build a website, Content development strategy | Register domain name, Choose web hosting | Information architecture | Data model: Data type, Data flow | Documentation: Request For Proposal | Licensing
- Design: CSS tools, Free fonts, Free photos, Emoji & icons
- Testing & delivery: Usability test, check browser compatibility | Web testing | Speed up websites: Web Ping, Software acceptance test plan | Promote your web
- Maintenance: Site backup & restore test, Software update (OS patch or CMS security update)
- Need help? Community, I need inspiration, Web design glossary