Xpath tools: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
Tools for xpath selection | |||
== chrome javascript console == | == chrome javascript console == | ||
| Line 15: | Line 16: | ||
image hosted by [https://www.flickr.com/photos/planetoid/15102884872/in/photostream/ flickr] | image hosted by [https://www.flickr.com/photos/planetoid/15102884872/in/photostream/ flickr] | ||
== firefox extension == | |||
[https://addons.mozilla.org/zh-TW/firefox/addon/firebug/ Firebug] + [https://addons.mozilla.org/zh-TW/firefox/addon/firepath/ FirePath] for {{Fx}} | |||
# 選單: 工具 --> 網頁開發者 --> Firebug --> 開啟 Firebug | |||
# 切換到 FirePath 標籤 | |||
# 輸入 xpath 規則。就會凸顯符合 xpath 規則的網頁元件地方 | |||
== references == | == references == | ||
Revision as of 23:43, 26 June 2017
Tools for xpath selection
chrome javascript console
- 選單: 工具 -> 開發人員工具 -> Console
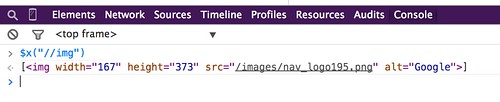
- 輸入 $x("//img") ,按 Enter。就會顯示符合 xpath 規則的結果[1]:

image hosted by flickr
chrome extension
- 輸入 ctrl + shift + x 開始 XPath Helper console
- 輸入 xpath 規則。就會凸顯符合 xpath 規則的網頁元件地方

image hosted by flickr
firefox extension
Firebug + FirePath for Firefox 
- 選單: 工具 --> 網頁開發者 --> Firebug --> 開啟 Firebug
- 切換到 FirePath 標籤
- 輸入 xpath 規則。就會凸顯符合 xpath 規則的網頁元件地方